こんにちは、仁(じん)です(^^)/
Google AdSenseが使えるようになったけど問題が・・・
ブログのサイドバーへの広告の貼り方がわからん💦
まあ他にもわからないことはいっぱいあるんですが今回は私が使用しているワードプレスでサイドバーに広告を貼る方法の話です
ど素人やなwww
なんて声が聞こえてきそうだがその通りだからね(;^ω^)
- ワードプレスでサイドバーへの広告の貼り方がわからない
サイドバーへの広告の貼り方
ウィジェットの編集画面を開く
まずはワードプレスにログインしないと始まらないですね
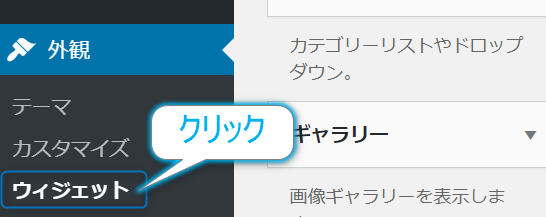
ログインしたら左側にある【メニュー】→【外観】→【ウィジェット】をクリックします

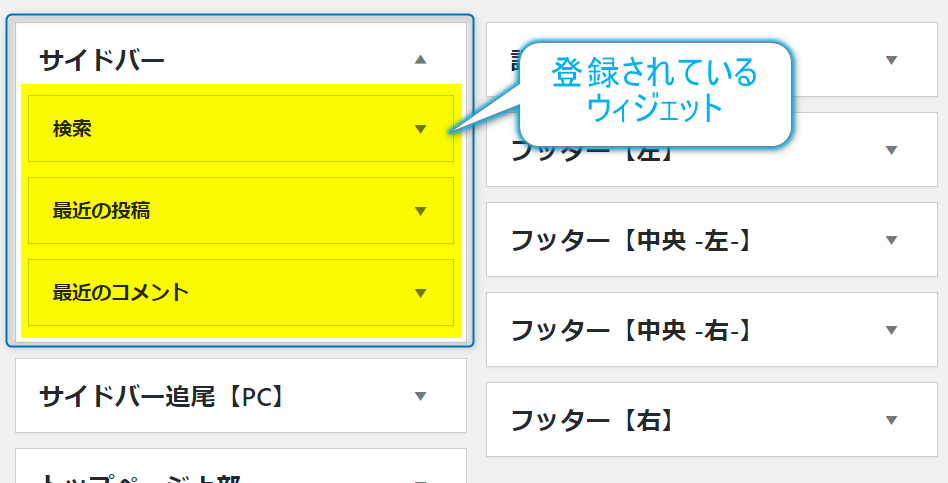
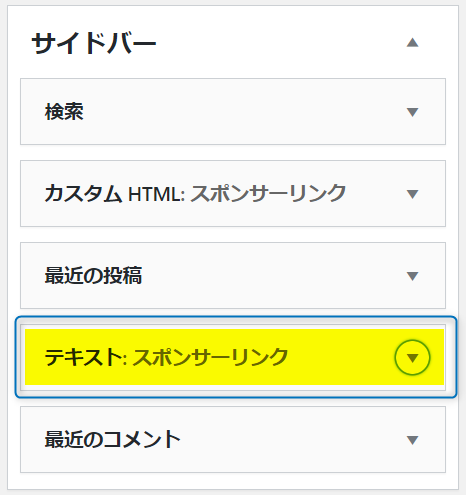
ウィジェットの編集画面で【サイドバー】をクリックします

クリックするとサイドバーに登録されているウィジェットが表示されます

ここに広告を貼っていくんですが2つ方法があります
- 『カスタムHTML』を使用する
- 『テキスト』を使用する
ではいよいよ広告を貼っていきますよ~(^^)/
カスタムHTMLで広告を貼り付ける方法
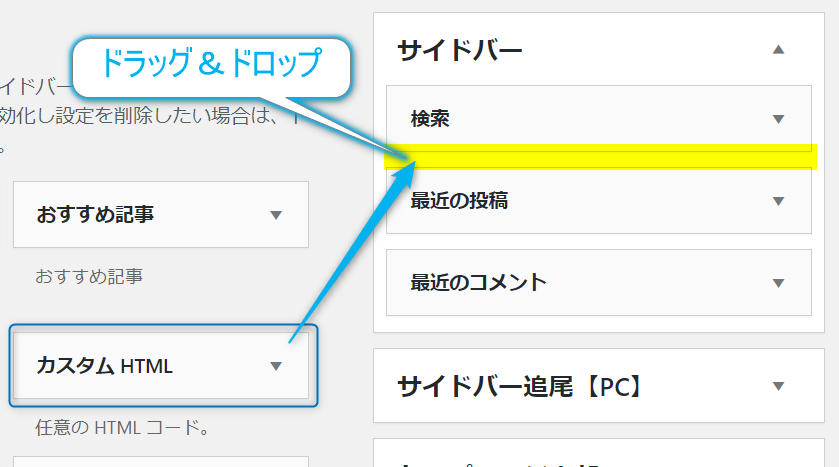
1.サイドバーに『カスタムHTML』をドラッグ&ドロップする
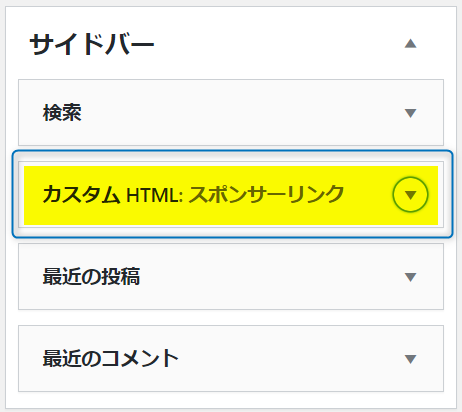
例)サイドバーの『検索』と『最近の投稿』の間に広告を貼り付けます
『カスタムHTML』をサイドバーの『検索』と『最近の投稿』の間にドラッグ&ドロップします

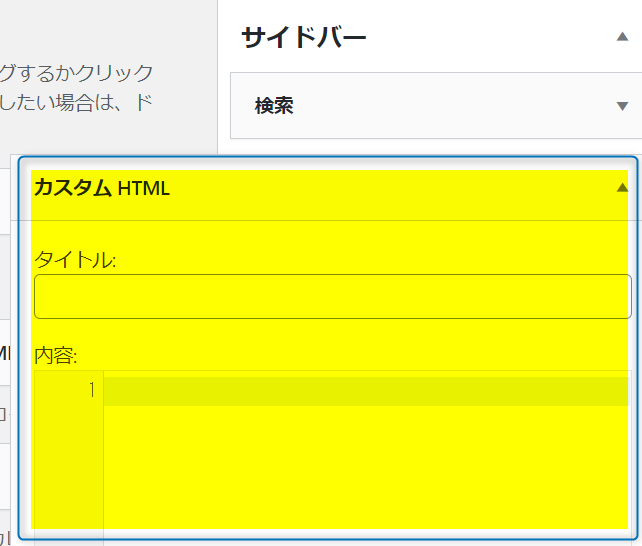
ドラッグ&ドロップすると編集画面が開きます

ドラッグ&ドロップ
マウス操作の一つで対象を左クリック押しっぱなしででつかんでそのまま移動させたい場所にもっていって左クリックをはなすこと
2.『カスタムHTML』で広告を作成する
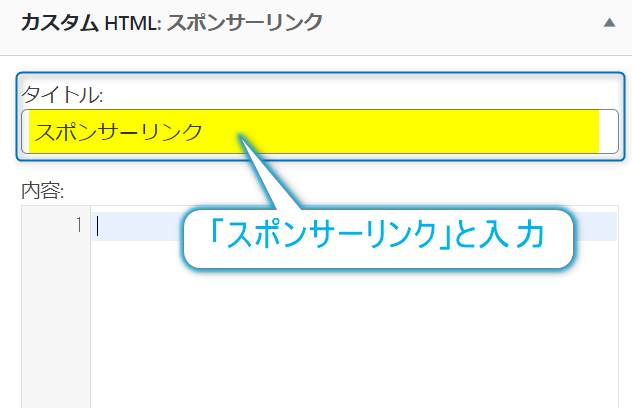
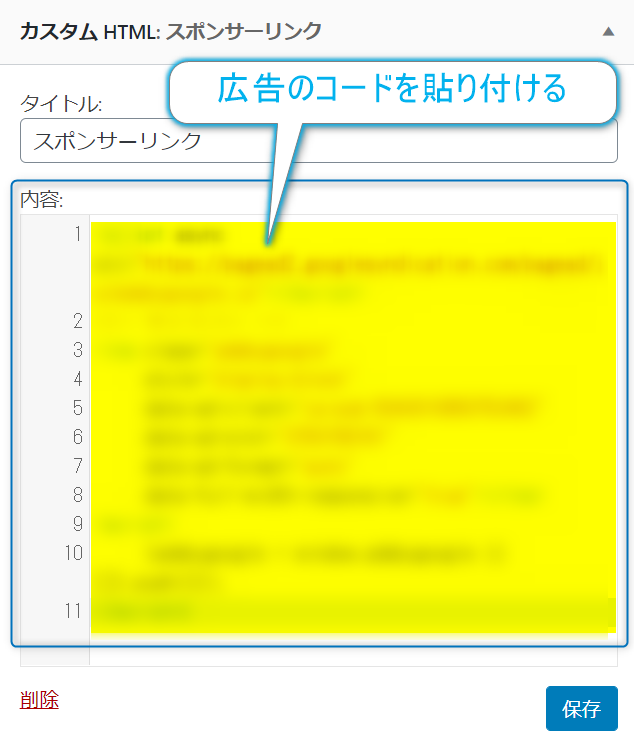
編集画面の【タイトル】の入力欄に「スポンサーリンク」と入力します

次に【内容】の入力欄にコードを貼り付けます
※広告のコードは広告主のサイトで作ってコピーしてください

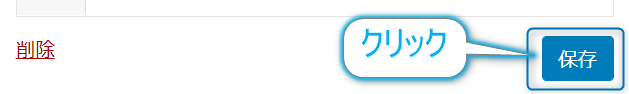
貼り付けたら右下の『保存』をクリックします

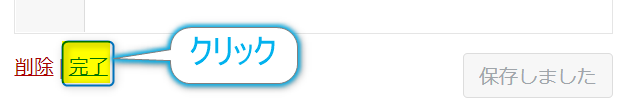
『完了』をクリックします

これで完成です♪

テキストで広告を貼り付ける方法
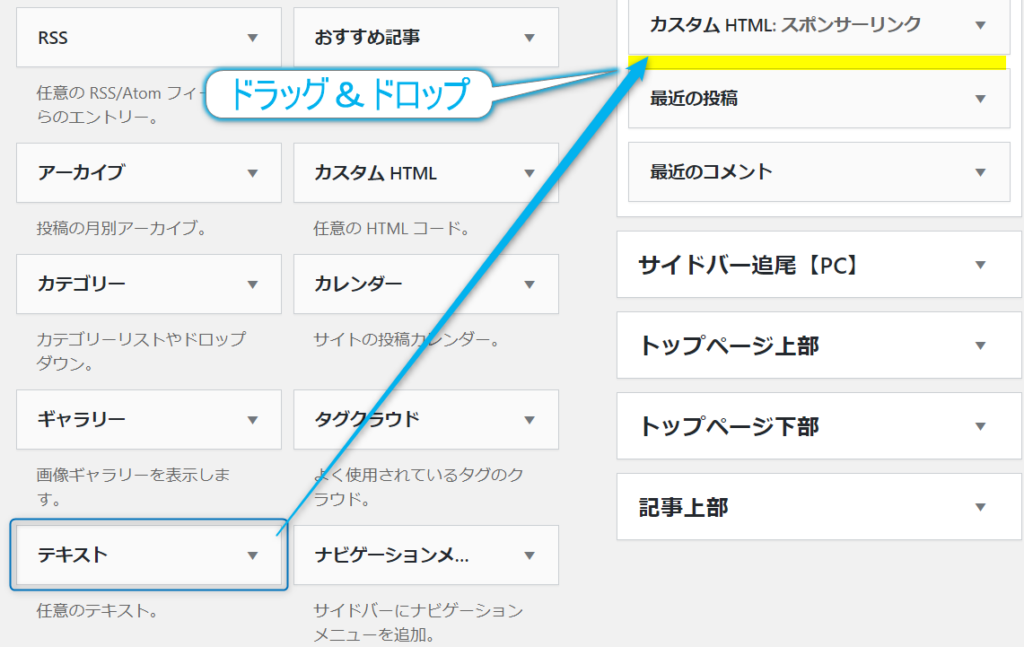
1.サイドバーに『テキスト』をドラッグ&ドロップする
『カスタムHTML』をサイドバーの『検索』と『最近の投稿』の間にドラッグ&ドロップします

ドラッグ&ドロップすると編集画面が開きます

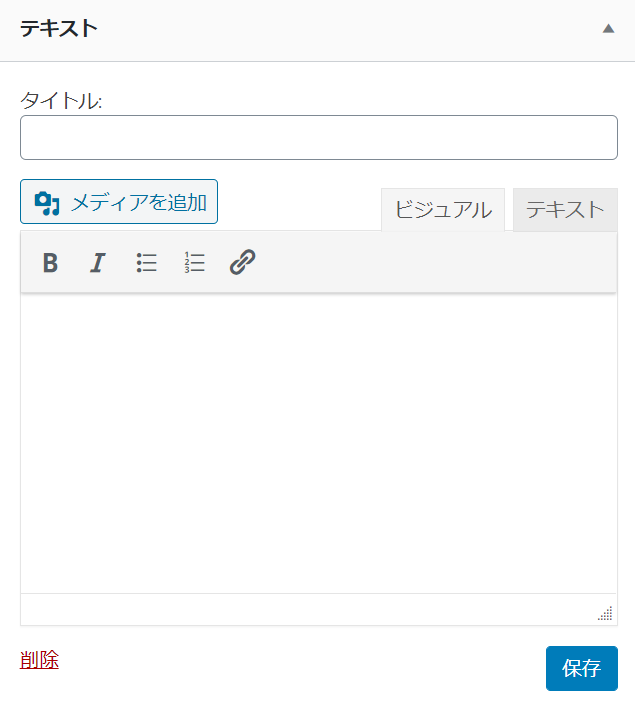
2.『テキスト』で広告を作成する
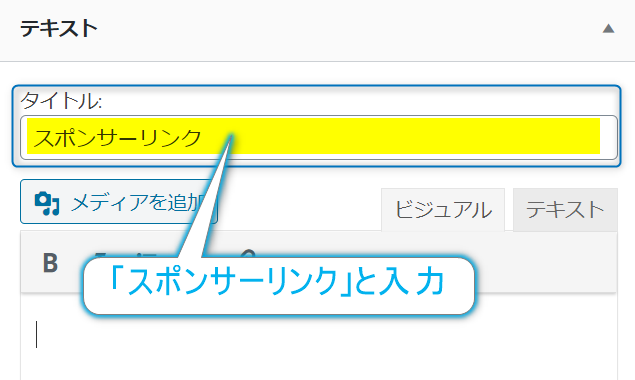
編集画面の【タイトル】の入力欄に「スポンサーリンク」と入力します

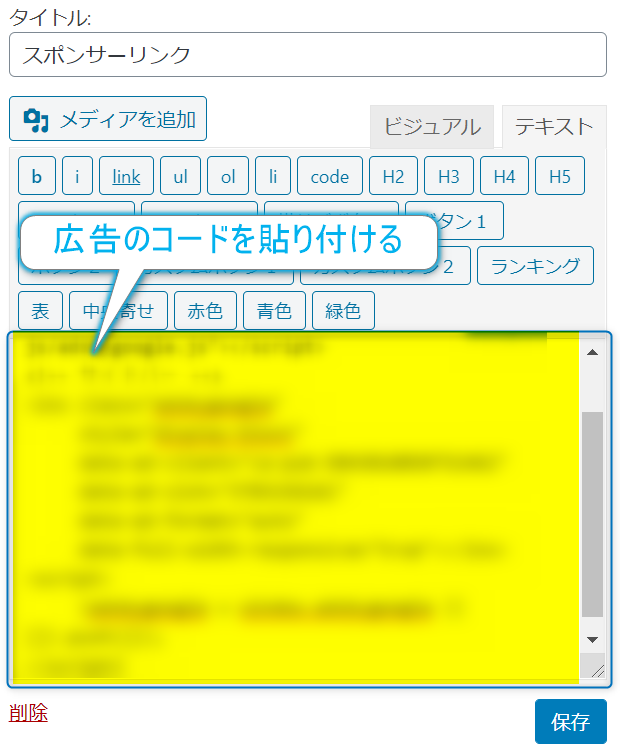
次にテキストの入力形式を『テキスト』に変更します

テキストの入力欄にコードを貼り付けます
※広告のコードは広告主のサイトで作ってコピーしてください

貼り付けたら右下の『保存』をクリックします

『完了』をクリックします

これで完成です♪

ちゃんと広告が貼り付けられているか確認する方法
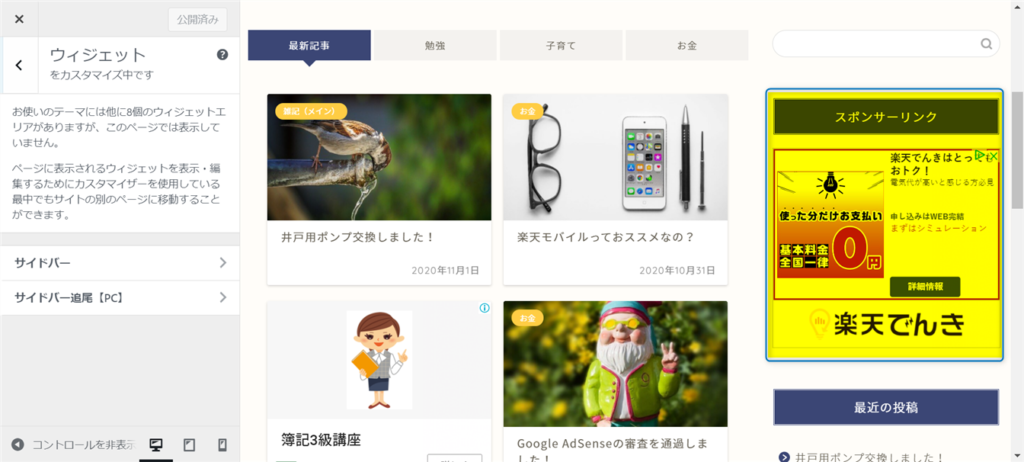
ウィジェットの編集画面で『ライブプレビューで管理』をクリックします

ライブプレビュー画面でサイドバーに「スポンサーリンク」の文字と広告があることを確認します

「スポンサーリンク」の文字はあるが下に広告が出ていなくて空白がある場合はまだ広告が反映されていないだけの可能性があります

その場合はページの更新(再読み込み)ボタンをクリックすると表示されます

※それでも表示されない場合少し時間をおけば表示されると思います(^^)/
以上でサイドバーへの広告の貼り方は終了です
テキストでの広告の貼り方はカスタムHTMLを使えば不要ですが念のため紹介しました
まだまだわからんことが多すぎるけどのんびりやっていきますか♪
最後まで読んでいただきありがとうございました!
以上、仁(じん)でした(^^)/